Rørsystemer i plast
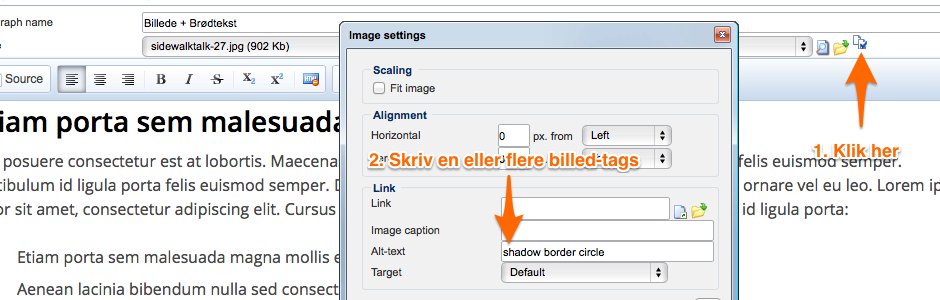
Navngivning · Billedstørrelser · Billed-tags · Tabel-tags · Menu-tags · Tekst-tags · Afsnit-tags · Knap- og link-tags · Systemtekster
Filarkivet er født med to mapper til dit indhold:
'Filer': Her gemmer du dokumenter, fx pdf-filer
'Billeder': Her gemmer du billeder, fx png-filer, gif-filer og jpg-filer
Hvis du kan se andre mapper i filarkivet, så undlad at bruge dem.
1140 x 380 px
Min. 1400 px højde. Proportional bredde.
1680 x 1050 px
Moduler > Websites > Vælg et website > Se panelet 'Logo'
Templates > Designs > Espresso > Assets > Img > bg-page.jpg

| Tag | Effekt |
|---|---|
donotcrop |
Billedet beskæres ikke til billedrammen. |
polaroid |
Billedet for tilføjet en hvid ramme som et polaroidfoto. |
donotround |
Billedet får rektangulære hjørner i stedet for svagt afrundede hjørner. |
left |
Billedet venstrejusteres i billedrammen. Brug effekten ved f.eks. små ikoner, der ikke fylder billedrammen ud. |
center |
Billedet centreres i billedrammen. Effekten bruges ofte ved små ikoner, der ikke fylder billedrammen ud. |
right |
Billedet højrejusteres i billedrammen. Effekten bruges ofte ved små ikoner, der ikke fylder billedrammen ud. |
border |
Billedet får en tynd ydre ramme og en lidt tykkere indre ramme. |
shadow |
Billedet får en svag, grå skygge. |
zoom |
Billedet forstørres lidt, når musen føres henover. Bemærk! Billedet skal være et link, for at denne effekt virker. |
circle |
Billedet bliver rundt i stedet for firkantet. Bemærk! Billedet skal være kvadratisk, hvis du ønsker en cirkel som billedramme. Hvis billedet er rekangulært, får du en ellipseformet billedramme. |
mega |
Billedet går til kant i hele sidens bredde. Bemærk! Effekten virker kun på afsnittet 'Top Bottom 100 pct'. |
large |
Billedet bliver lidt bredere end teksten. |
topmargin1 |
Billedet får en topmargin svarende til 1 linjehøjde. Du kan bruge tallene 1 til 6. |
bottommargin1 |
Billedet får en bundmargin svarende til 1 linjehøjde. Du kan bruge tallene 1 til 6. |
bleedright |
Billedet går til kant i højre side. Bemærk! Effekten virker på afsnit af typen Left Right 100 pct. |
bleedleft |
Billedet går til kant i venstre side. Bemærk! Effekten virker på afsnit af typen Left Right 100 pct. |

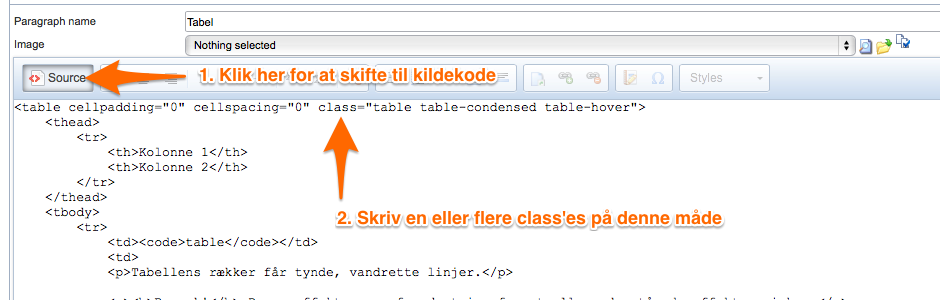
| Class | Effekt |
|---|---|
table |
Tabellens rækker får tynde, vandrette linjer. Bemærk! Denne effekt er en forudsætning for at alle nedenstående effekter virker. |
table-condensed |
Tabellens celler får mindre margin fylder dermed mindre. |
table-bordered |
Tabellens celler får tynde linjer på alle sider (både vandrette og lodrette). |
table-striped |
Hver anden række får en lys baggrundsfarve. Brug denne effekt, hvis din tabel har mange kolonner. Baggrundsfarven leder øjet langs rækkerne. |
table-hover |
Tabellens rækker får en lys baggrundsfarve, når musen føres henover. Brug kun denne effekt, hvis tabellens indhold er klikbart, f.eks. med links til uddybende information. |
| Tag | Effekt |
|---|---|
dropdown |
Menupunktet bliver til en dropdown-menu. |
icon-xxx |
Der tilføjes et ikon foran menupunktet. Se alle ikon-navne |

| Class | Effekt |
|---|---|
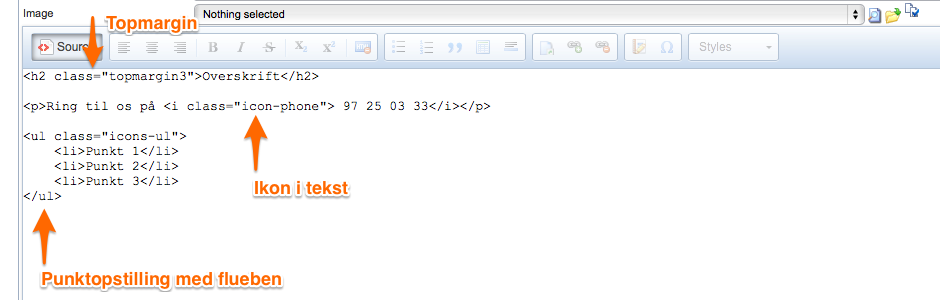
icon-xxx |
Der indsættes et ikon direkte i din tekst, f.eks.: Ring til os på 97 25 03 33 Kopier nedenstående eksempelkode og indsæt det i Source-vinduet:
|
icons-ul |
Bullets i punktopstilling erstattes med grønne flueben. Kopier nedenstående eksempelkode og indsæt det i Source-vinduet:
|
topmargin1 |
Teksten får en topmargin svarende til 1 linjehøjde. Du kan bruge tallene 1 til 6. Kopier nedenstående eksempelkode og indsæt det i Source-vinduet:
|
bottommargin1 |
Teksten får en bundmargin svarende til 1 linjehøjde. Du kan bruge tallene 1 til 6. Kopier nedenstående eksempelkode og indsæt det i Source-vinduet:
|

| Tag | Afsnit | Effekt |
|---|---|---|
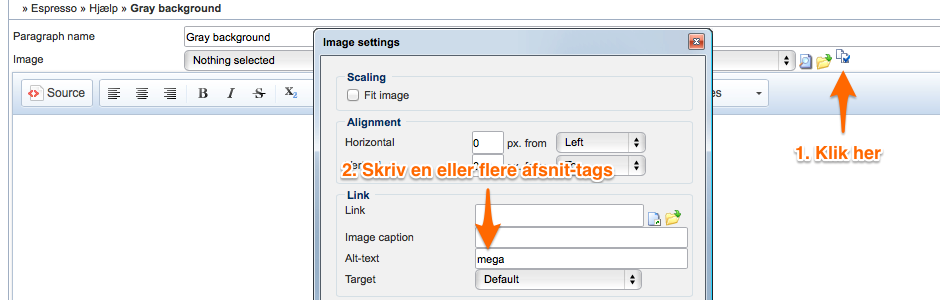
gray |
Background |
Der indsættes en grå baggrund i fuld sidebredde bag alle følgende afsnit. Du afslutter den grå baggrund ved at indsætte et afsnit mere af samme type og slette tag'et gray. |
black |
Background | Der indsættes en sort baggrund i fuld sidebredde bag alle følgende afsnit. Du afslutter den sorte baggrund ved at indsætte et afsnit mere af samme type og slette tag'et sort. |
large |
Horizontal rule | Stregen bliver lidt bredere end teksten. |
mega |
Horizontal rule | Stregen bliver fuld sidebredde. |
Co3, Strøget 40, 7430 Ikast, Danmark |
Google map | Kopier adressen fra søgefeltet i Google Maps. |
//www.youtube.com/embed/iOf5Mo8W2WA//player.vimeo.com/video/93585374 |
Video | Kopier adressen fra YouTube eller Vimeo. Find den under Share > Embed. |
| Class | Effekt |
|---|---|
arrow-right |
Linket får en pil i højre side, der peger mod højre |
arrow-left |
Linket får en pil i venstre side, der peger mod venstre |
arrow-up |
Linket får en pil i højre side, der peger opad |
arrow-down |
Linket får en pil i højre side, der peger nedad |
btn |
Linket vises som en grå knap Bemærk! Denne effekt er en forudsætning for at alle nedenstående effekter virker. |
btn-primary |
Linket vises som en knap med sidens primære farve |
btn-small |
Linket vises som en lille knap med grå baggrund |